One key challenge when generating content with AI tools like ChatGPT is seamlessly transferring that content while maintaining proper formatting. Luckily, WordPress’s Block Editor (also known as Gutenberg) offers excellent markdown support, making this process incredibly easy.
Step-by-Step Guide to Pasting ChatGPT-Generated Content
1. Generate Content in ChatGPT or similar
You can begin by generating your content in ChatGPT. Once the text is ready, please highlight it and copy it to your clipboard. If you don’t need markup formatting, you can ask ChatGPT to generate a plain version to copy and paste.
2. Open Your WordPress Editor
If you need enriched text, go to your WordPress dashboard and create a new post or page. The Block Editor provides a flexible way to work with different types of content blocks, such as text, images, and more.
3. Paste Your Content
In the WordPress Block Editor, paste your copied content directly into the editor. WordPress will automatically detect any markdown-like formatting from ChatGPT (such as headings, bold text, lists, etc.) and apply the corresponding styles in the editor. This means you won’t need to adjust most formatting manually — WordPress does it for you!
Example:
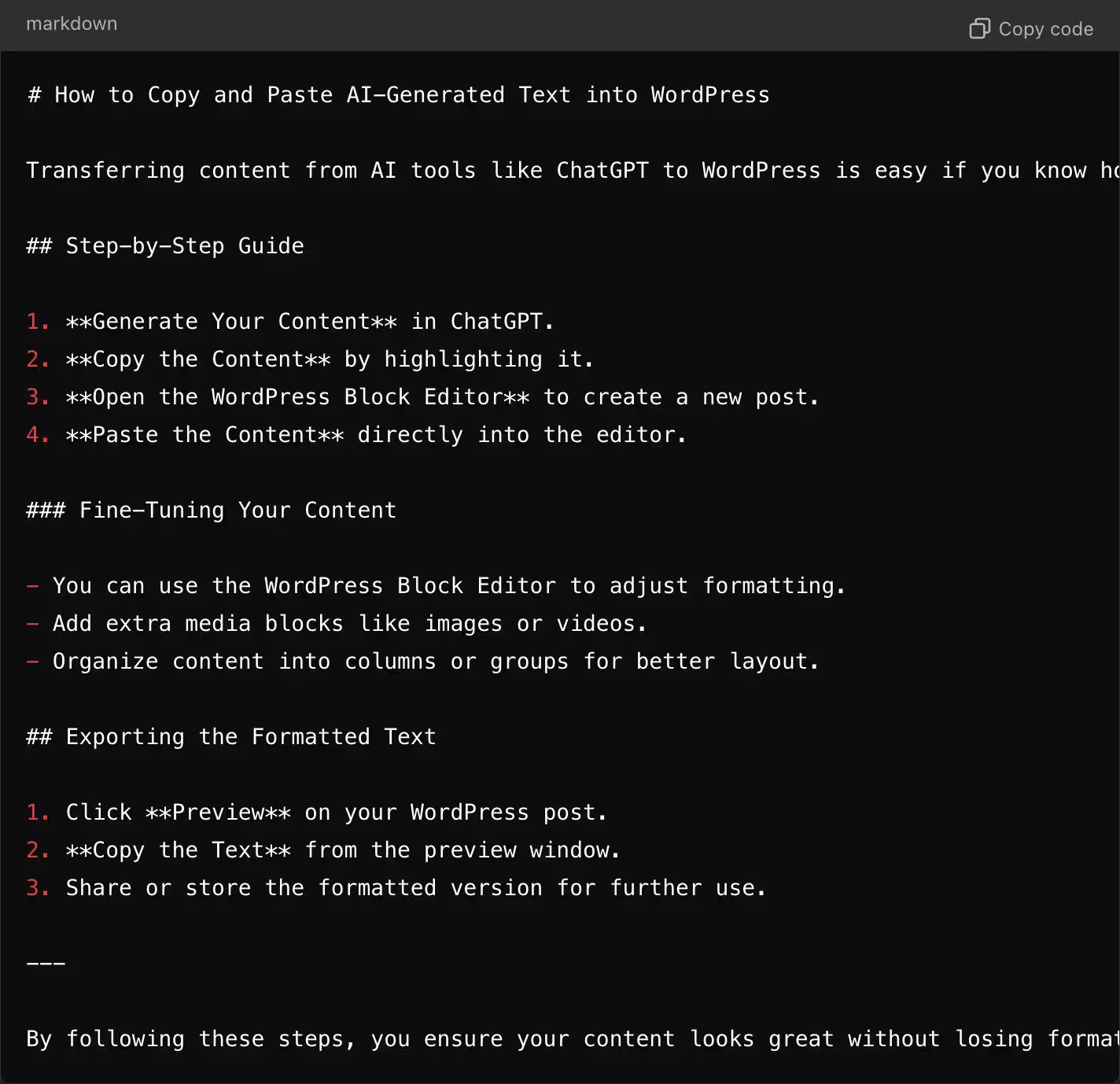
If ChatGPT outputs a bulleted list or formatted headings (like H2 or H3), WordPress will convert them into the proper blocks, saving you time and ensuring a clean layout:

Markdown Example Breakdown:
# creates an H1 heading.
## creates H2 subheadings.
1., 2., 3. formats an ordered list.
**Bold text** is used for emphasis.
– creates a bullet point for unordered lists.
4. Fine-Tune Formatting in the Block Editor
While WordPress respects basic markdown, you may want to tweak specific elements for a more polished look. The Block Editor allows you to add or modify blocks easily, embed media, or customize layout. Skimming through and ensuring everything looks just right is a good practice.
Exporting Your Text Using the Preview Post Feature
One of WordPress’s lesser-known but handy features is the ability to preview a post before publishing it. Here’s how you can use this feature to export your text, making it easy to share, store, or review the final formatted version of your post.
Steps to Export Text:
- Click “Preview”: After pasting and formatting your content in WordPress, click the “Preview” button in the top right corner.
- View in a New Tab: WordPress will generate a preview of your post in a new tab. Here, you can see exactly how your content will appear to readers once published.
- Copy the Text from Preview: If you want to export the formatted text, you can easily select and copy the text directly from the preview window. This allows you to use the final formatted content elsewhere or share it with others for review.
The preview may copy styles from your website, but you can solve that by cleaning the format when you paste it into programs like text processors.
Why This Workflow Is a Game-Changer
Using this workflow eliminates the hassle of manually adjusting formatting when moving text between different platforms. The Block Editor’s ability to recognize markdown enhances productivity and ensures a seamless writing experience. And with the Preview Post feature, you can easily export or share the finished product before it goes live.
This workflow is especially useful for bloggers, marketers, or anyone managing website content creation. It speeds up the process and ensures that your posts are properly formatted without extra effort.
What tips for copying and pasting from AI without losing format did I miss?
Jos. (With the help of AI).


Leave a Reply